- 物体の見え方を変えるマテリアル
- マテリアルを作成する
- シェーダーとパラメータの種類
UnityユーザーのためのUEブループリント入門
Unity C#コードとUEブループリントのビジュアル両方のスクリプトを比較してゲームエンジンを学びます
3. マテリアルとシェーダー
3. Unityのマテリアルとシェーダー
3.1 物体の見え方を変えるマテリアル
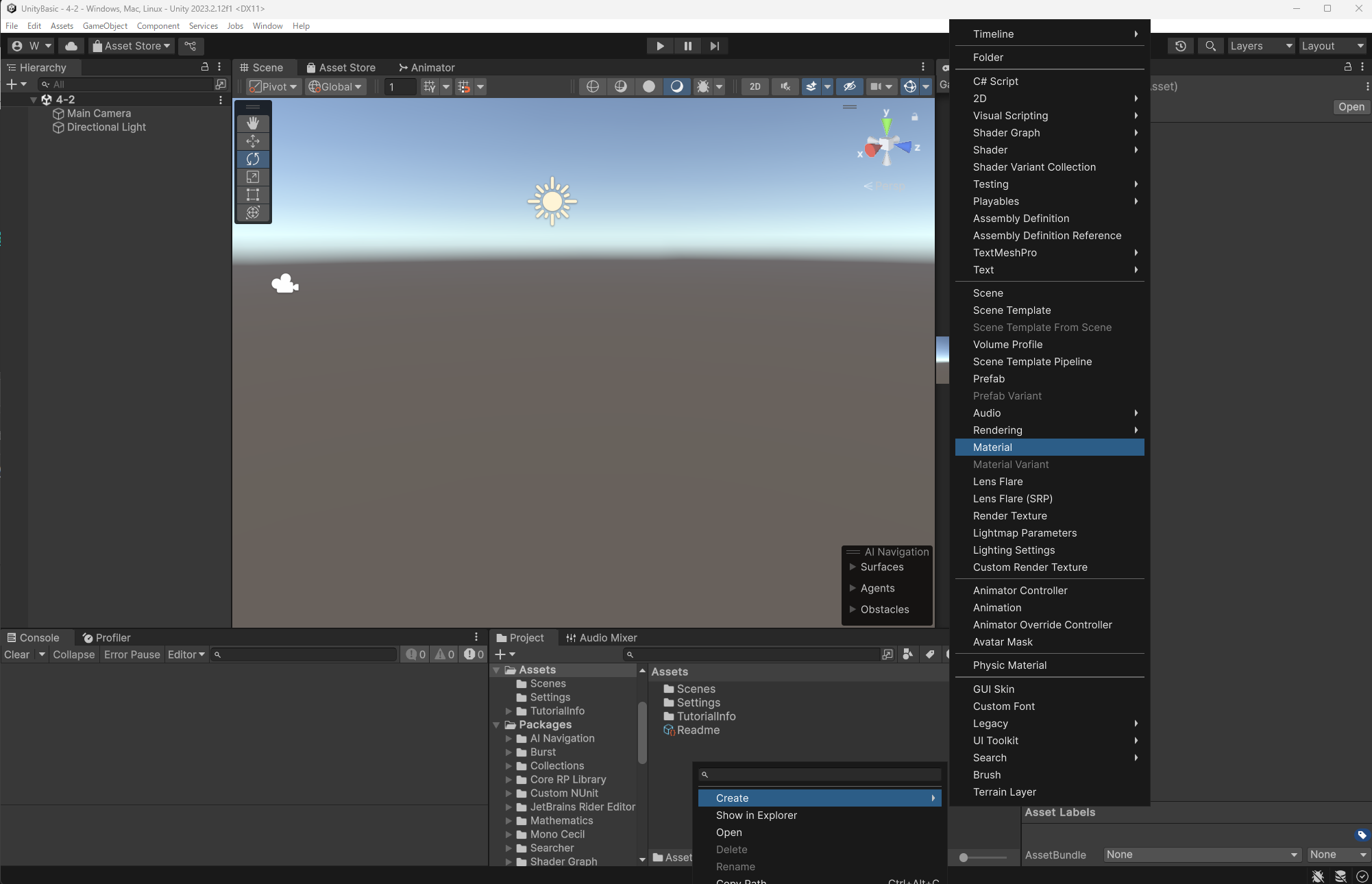
Projectウィンドウ上で右クリック > Create > Materialを選択します。Materialに適当な名前をつけます。
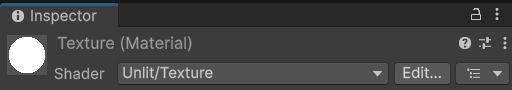
マテリアルのインスペクタのShaderにUnlit/Textureを選択します。
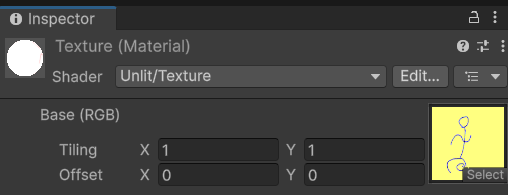
Select欄でドラッグ&ドロップした画像ファイルを選択します。
Cubeに作成したマテリアルをドラッグ&ドロップすると、画像をCubeに貼り付けることができます。
3.2 マテリアルの作成
シェーダーとは物体の見た目を計算して決定しているプログラムです。シェーダーにパラメータを与えることでマテリアルが作成されます。
Litシェーダーを使ったマテリアルを作成します。Lit シェーダーを使用すると、石、木、ガラス、プラスチック、金属など、現実世界に存在する物の表面をフォトリアリスティックな品質でレンダリングできます。 光量や反射は実物のように見え、明るい日差しや暗い洞窟など、さまざまなライティング条件に対して適切に反応します。
🔗 参考リンク
Unityドキュメンテーション
Lit シェーダー
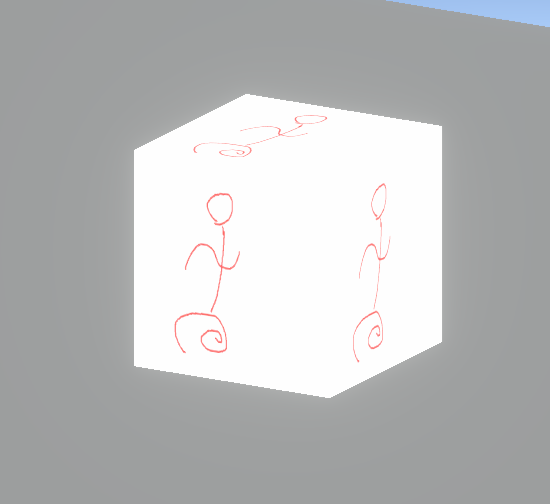
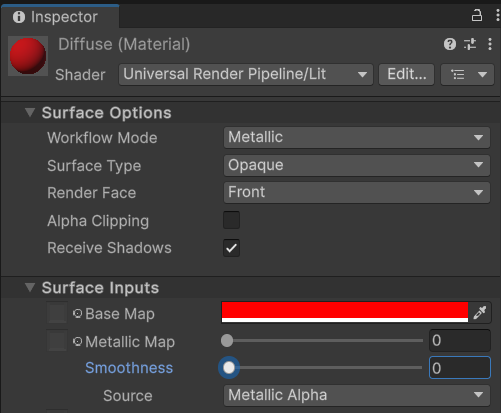
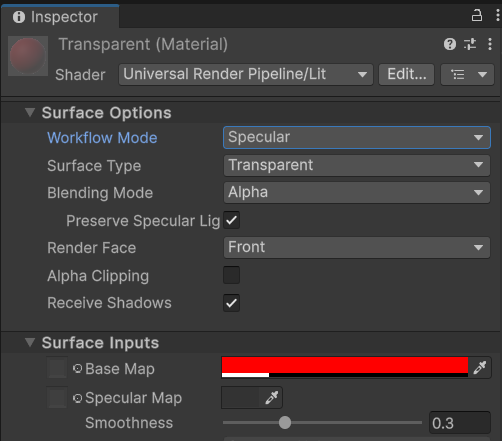
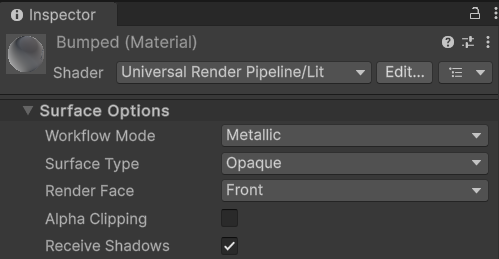
マテリアルファイルlitを選択して、Universal Render Pipelineでプロジェクトを作成した場合は、デフォルトのシェーダーは「Universal Render Pipeline/Lit」が選択されています。
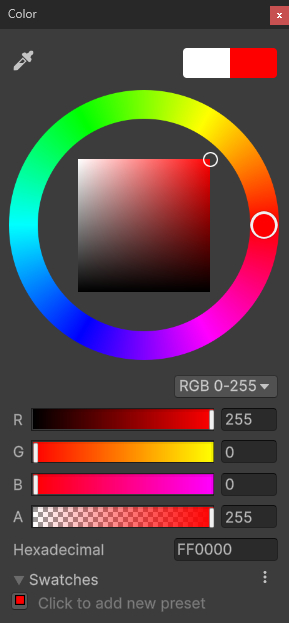
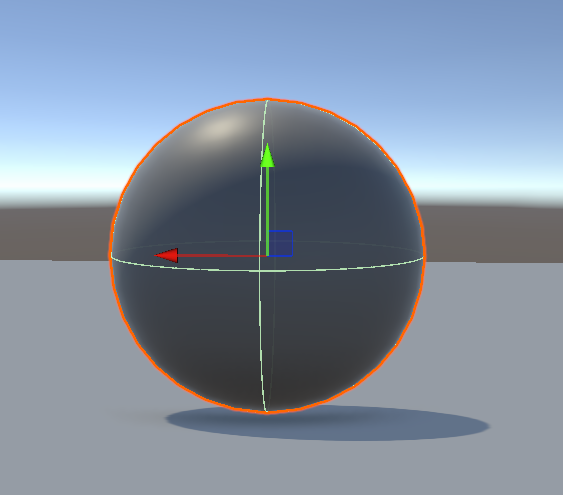
InspectorのSurface Inputs項目にBase Mapがありますので、白色の四角をクリックして、赤色(R:255,G:0,B:0,A:255)を選択します。
HierarchyウィンドウからSphereモデルを追加します。
先ほど作成したマテリアルファイルLitをProjectウィンドウから選択、ドラッグして、Sceneビューに表示されているSphereモデルにドロップします。
3.3 シェーダーとパラメータの種類
種類の紹介と詳しい説明は以下の「Make a Game」で紹介されています。UEとの手順を比較するとなると種類によっては、Unity側ではシェーダーのコードが必要になり、説明の趣旨から離れてしまいますので、ここでは種類の紹介程度に留めます。
🔗 参考リンク
Make A Game
Unityのマテリアルとシェーダー【初心者向け】
Unlitシェーダー
Unlit/Color 単に色を表示
Unlit/Texture 単に絵を表示
Diffuseシェーダー
Smoothnessを0にしたとき
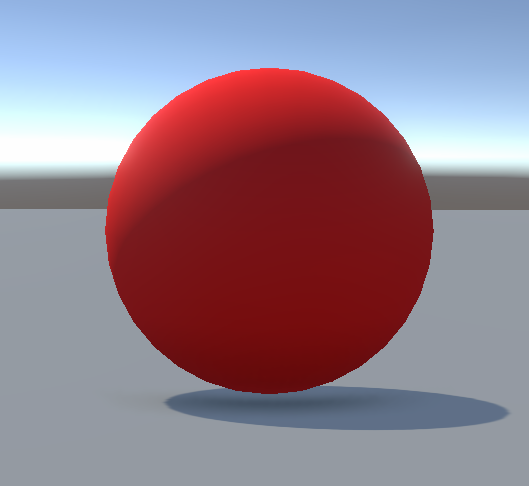
Smoothnessを0.5にしたとき
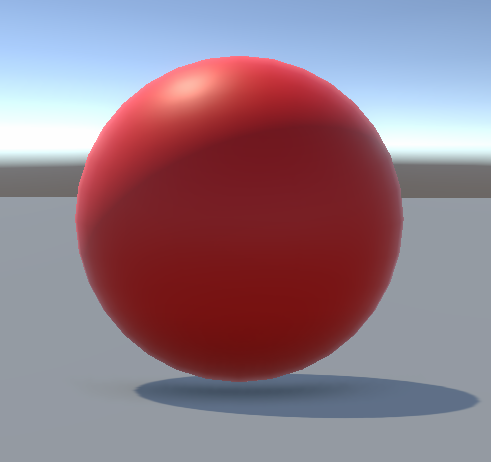
Smoothnessを1にしたとき
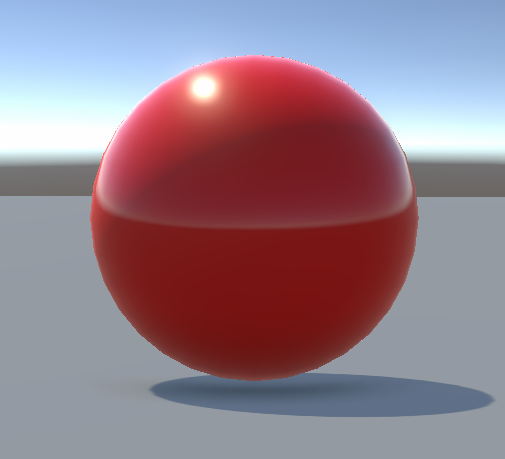
Specularシェーダー
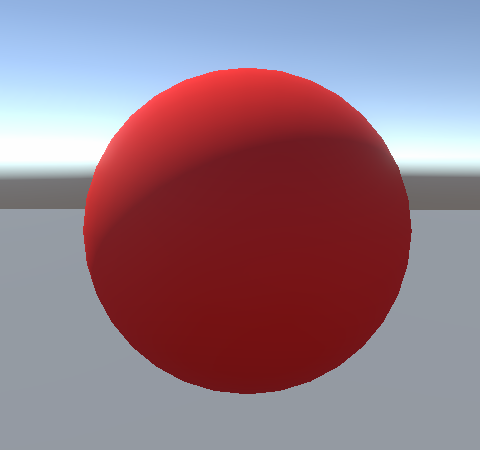
Smoothnessの値を0にしたとき
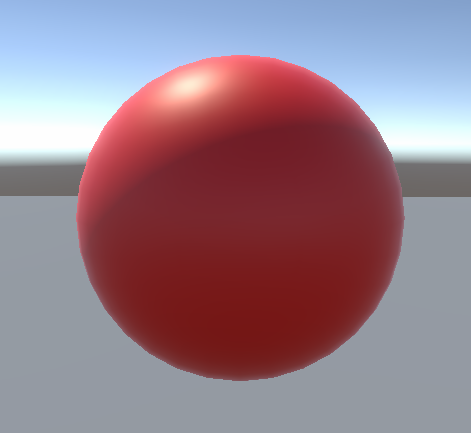
Smoothnessの値を0.5にしたとき
Smoothnessの値を1にしたとき
鏡面反射 反射光を調整できることが多い
Transparentシェーダー
Smoothnessの値を0.3にしたとき
Smoothnessの値を0.8にしたとき
透明 透明な部分を持つテクスチャを使うことで透明にできるが重い
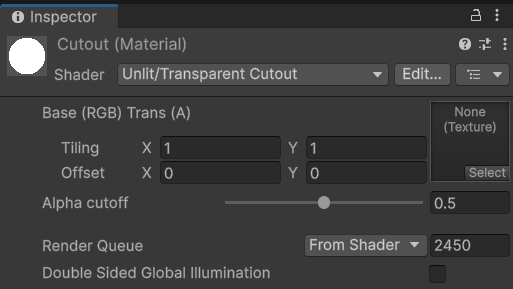
Cutoutシェーダー
次に画像を作成します。背景が透明にできるペイントソフトを使用します(ここではFireAlpacaを使用してます)。
128x128ピクセル、72dpiの解像度で、四角形の隅を斜めに切ります。
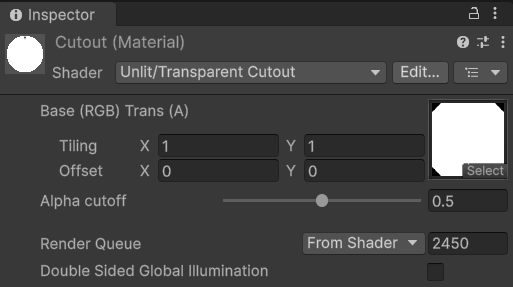
画像をProjectウィンドウにドラッグ&ドロップしてインポートしてから、マテリアルのInspectorの画像選択で、作成した画像を選択します。
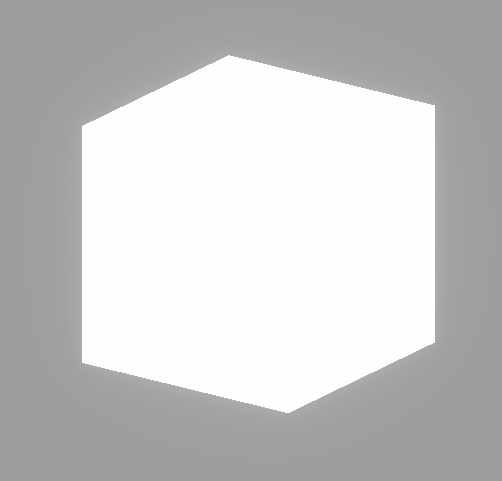
Alpha cutoffが1~0.1のとき
Alpha cutoffが0のときは黒くなります。
切り取る しきい千り透明な部分を切り取るシェーダー 重い
Emissionシェーダー
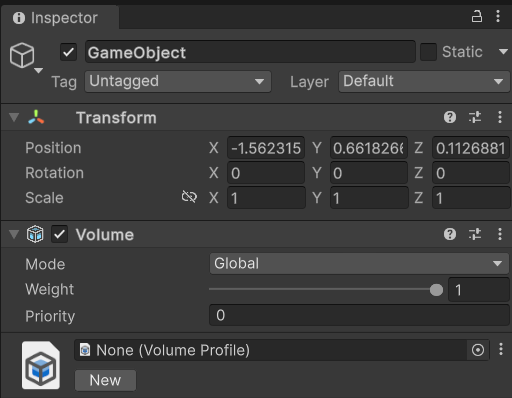
InspectorのNewボタンを押します。
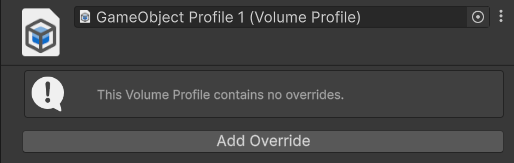
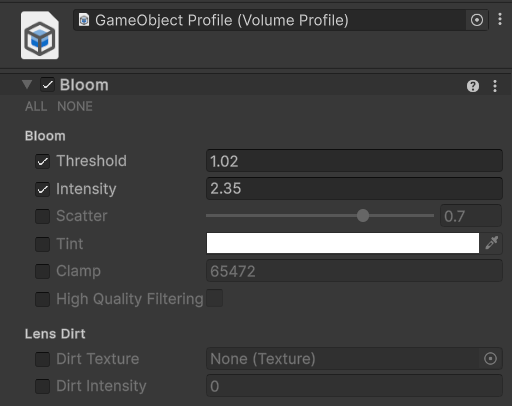
Add Overrideボタンを押します。
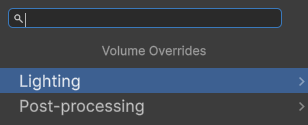
Post-processing > Bloomを選択します。例えばThresholdを1.02、Intensityを2.35にします。
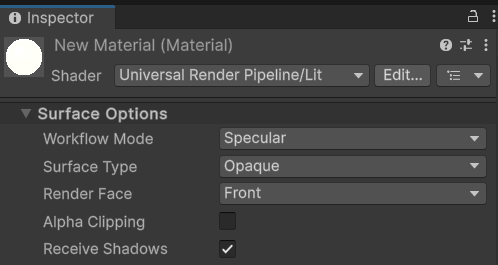
次にマテリアルを作成します。
URPのEmissionはUniversal Render Pipeline/Litで表現します。
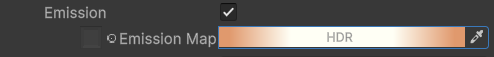
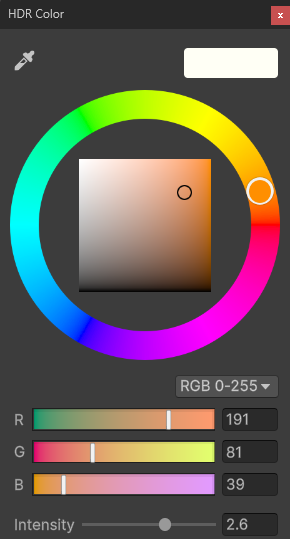
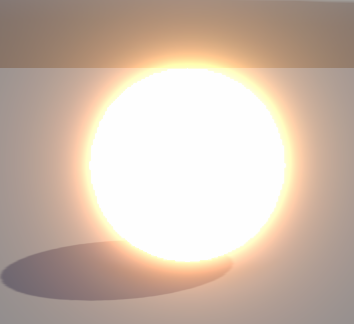
Emissionをチェックして、Emission Mapをクリックして、Intensityを2.6くらいにします。
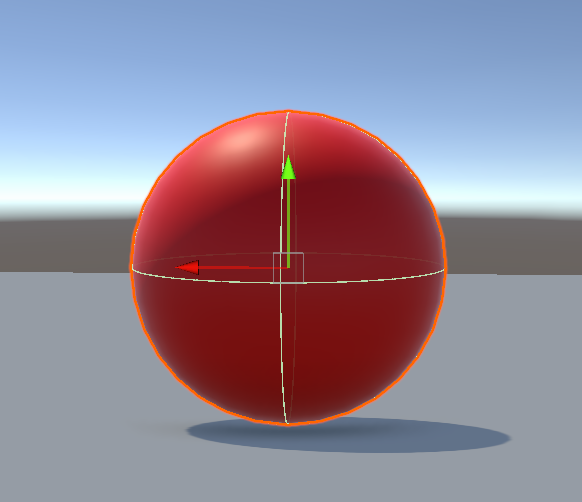
マテリアルが発光します。
Bumpedシェーダー
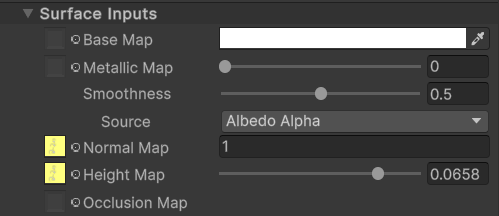
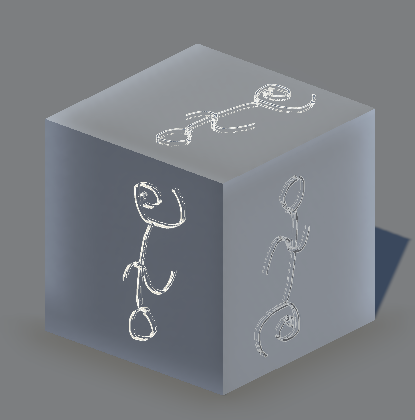
Surface InputsのNormal MapとHeight Mapに「マテリアルの作成」で作成したtextureを選択します。
Height Mapが1のとき
Height Mapが0.005(最小値)のとき
Toonシェーダー
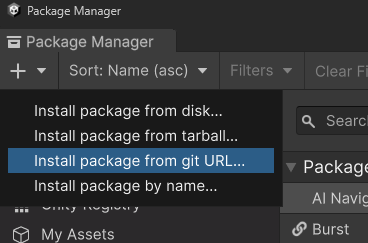
Window > Package Managerをクリックして、+ボタンをクリック、Install package from git URL..をクリックします。
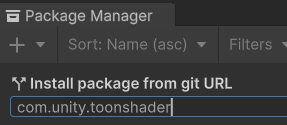
「com.unity.toonshader」と入力します。
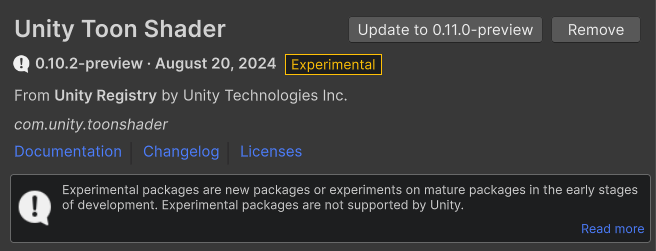
Unity Toon Shaderをインストールします。
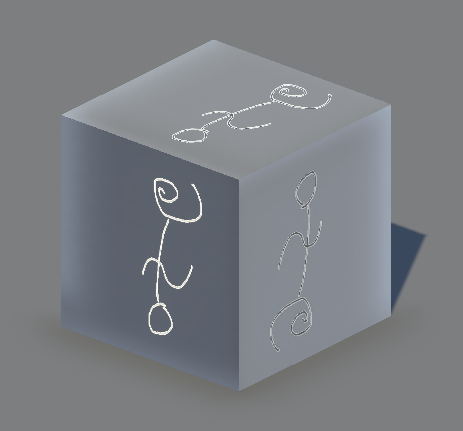
Unity Toon Shaderをインストールしたあと、マテリアルの作成をして、ShaderにToolを選択します。
Toonのカラーを選択します。
3. UEのマテリアルとシェーダー
マテリアルエディタ
🔗 参考リンク
Unreal Engineデベロッパードキュメント
Material 入力
3.1 物体の見え方を変えるマテリアル
コンテンツブラウザ上で右クリック > Materialを選択します。
Materialに適当な名前をつけてダブルクリックしてマテリアルエディタを開きます。
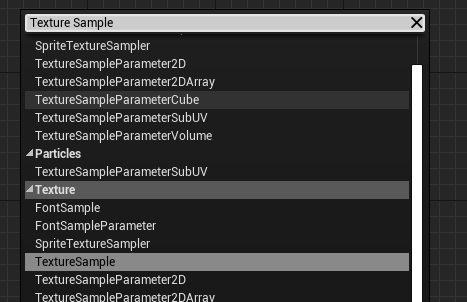
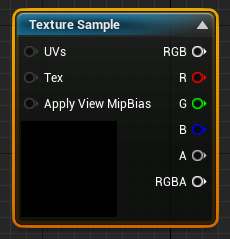
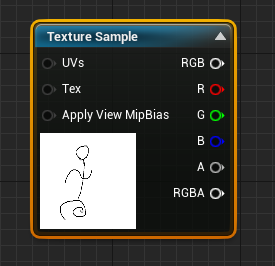
右クリックして「TextureSample」ノードを選択します。
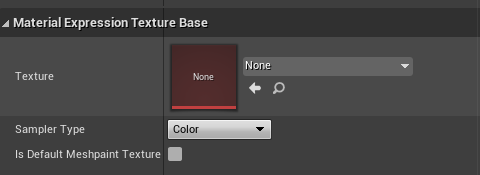
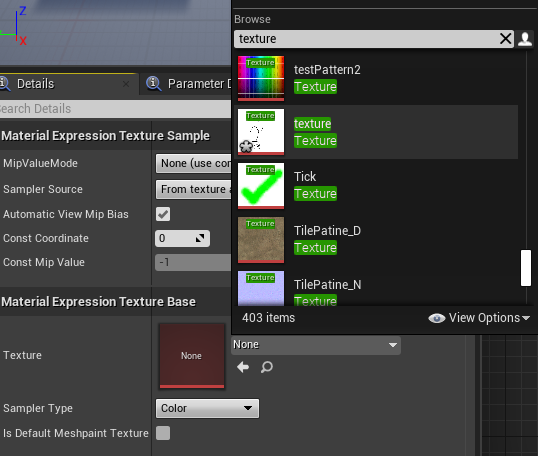
TextureSampleノードの詳細パネルからMaterial Expression Texture BaseのTextureに、先ほど持ってきた画像を選択します。
画像を選択するとTextureSampleノードが変わったことが確認できます。
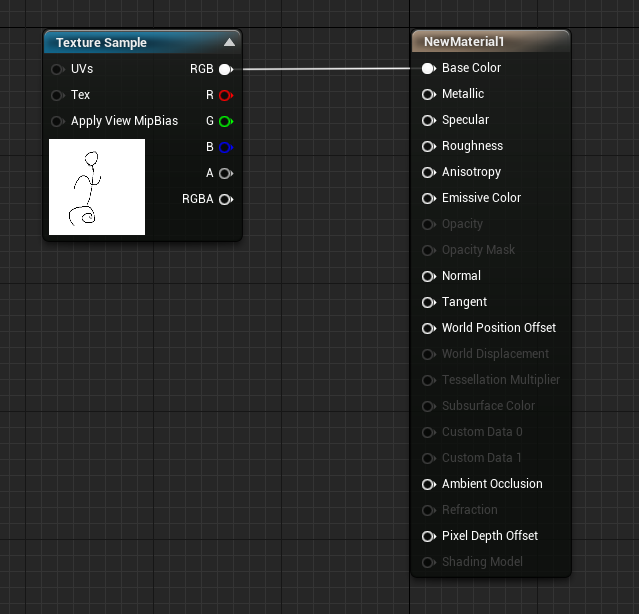
MaterialのBase Colorピンに接続します。
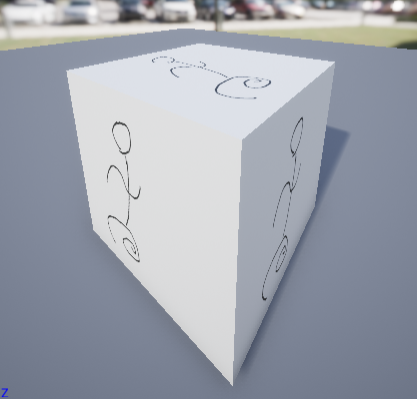
Unityのような画像をCubeに貼り付けることができます。
3.2 マテリアルの作成
コンテンツブラウザで右クリック > Material
Materialに適当な名前をつけて、Materialをダブルクリックします。
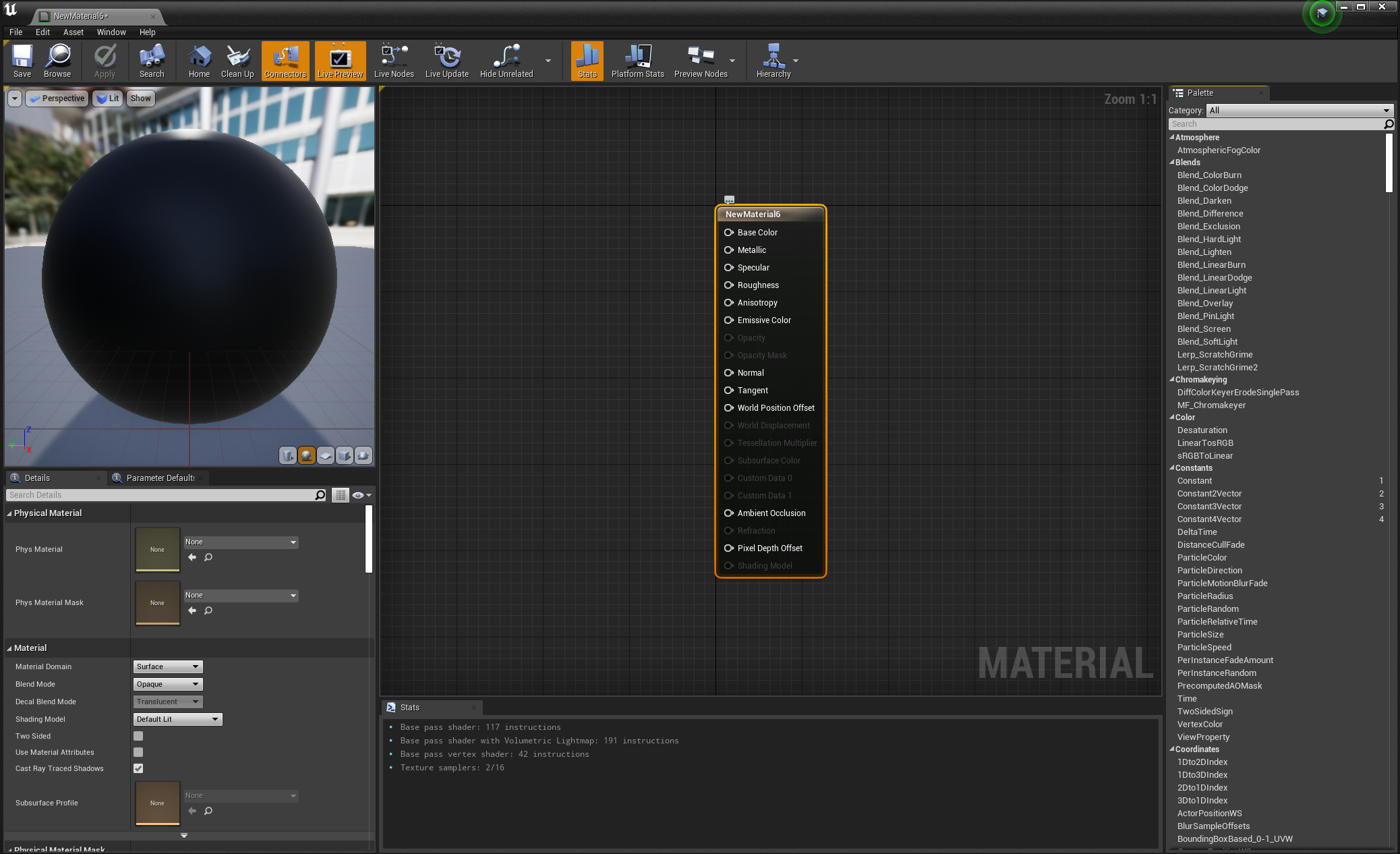
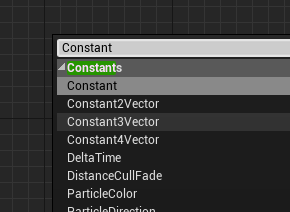
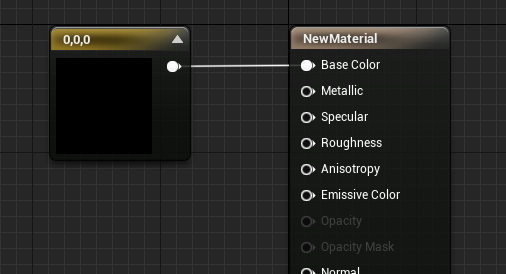
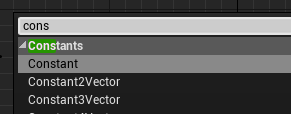
マテリアルエディタを開いて、右クリック >「Constant3Vector」ノードを選択します。
MaterialのBase Colorピンに接続します。
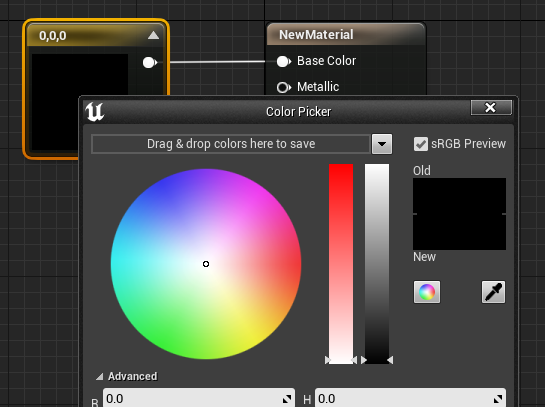
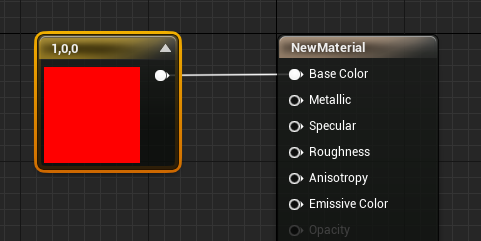
Constant3VectorノードをダブルクリックするとRGB色を選ぶことができます。
コンテンツブラウザでMaterialが作成されていることが確認できます。
3.3 シェーダーとパラメータの種類
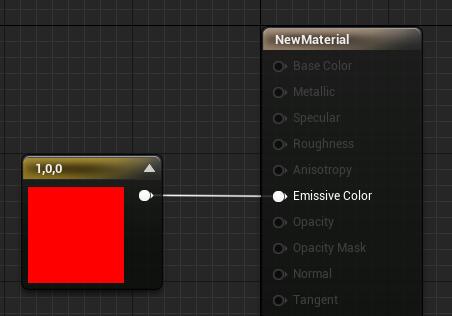
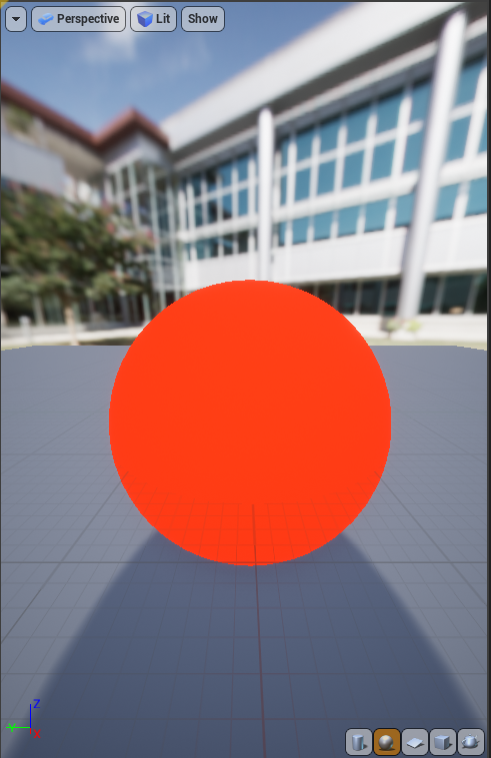
Unlitシェーダー
Constant3VectorノードをMaterialのEmissive Colorピンに接続します。
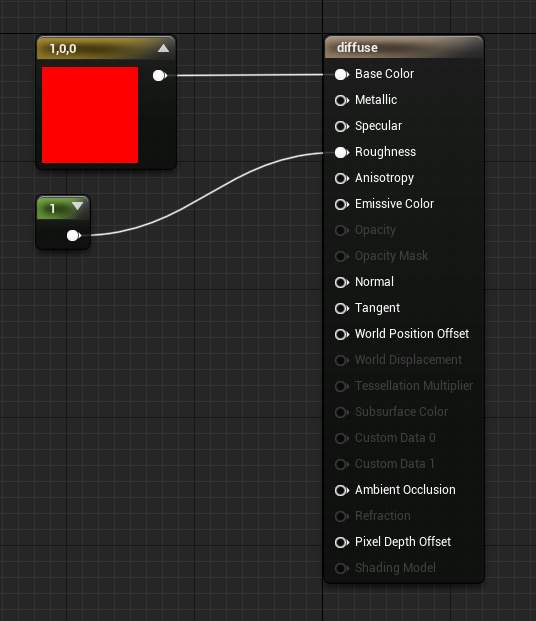
Diffuseシェーダー
🔗 参考リンク
Unreal Engineデベロッパードキュメント
Material 入力
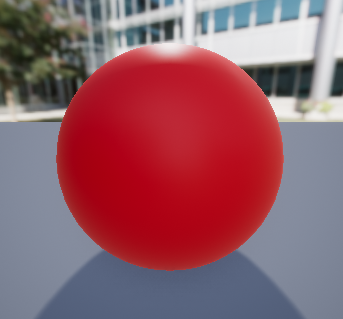
Roughnessを1にしたときの状態です。
Roughnessを0.5にしたときの状態です。
Roughnessを0にしたときの状態です。
Specularシェーダー
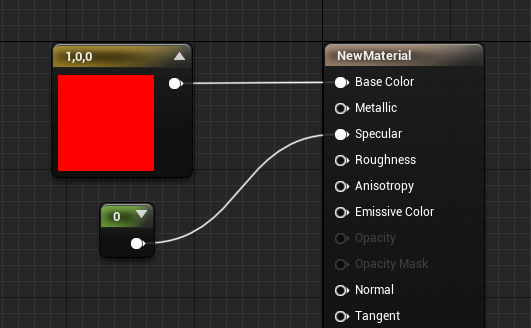
右クリックを押して「Constant」ノードを作成します。
MaterialのSpecularピンに接続します。
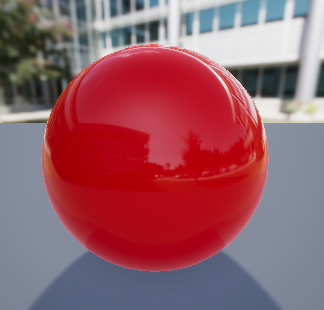
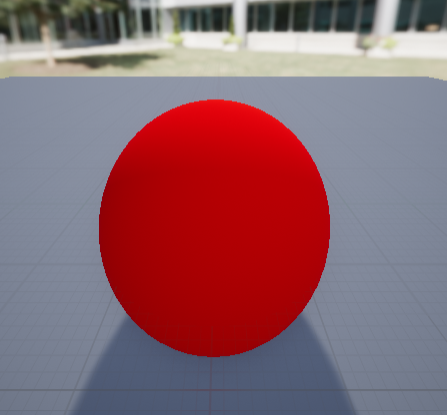
Constantノードの詳細パネルのValueを0にした状態です。
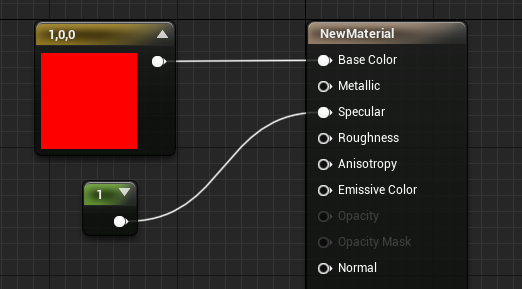
Constantノードの詳細パネルのValueを1にした状態です。
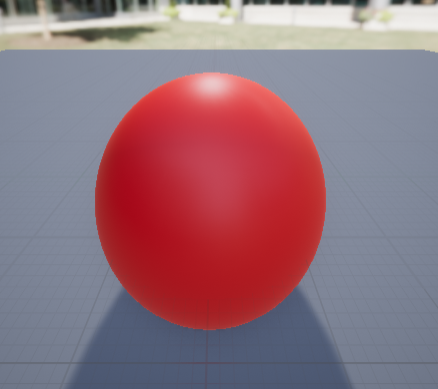
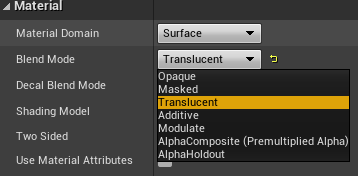
Transparentシェーダー
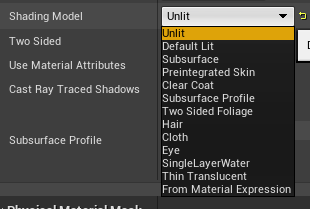
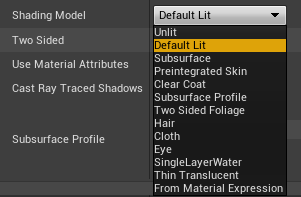
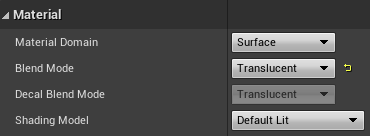
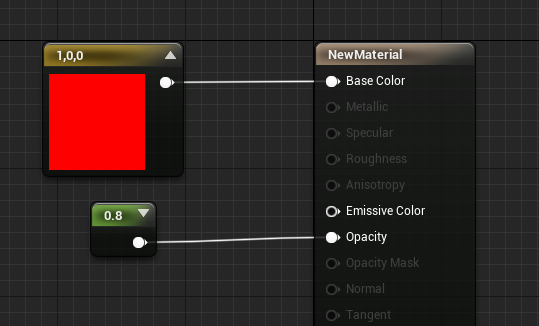
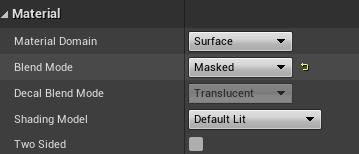
詳細パネルのMaterial > Shading ModelでDefault Litを選択します。
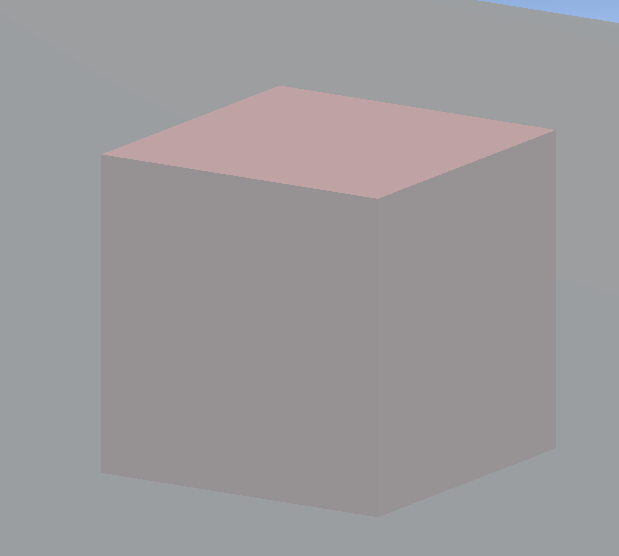
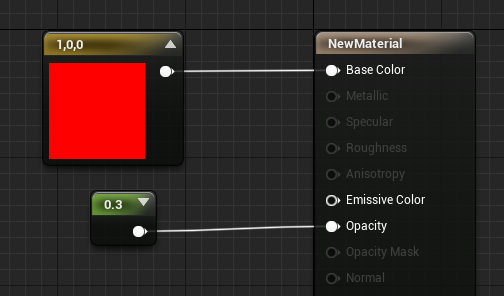
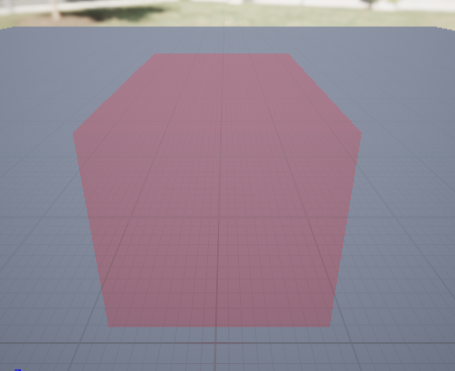
右クリックを押して「Constant」ノードを作成します。MaterialのOpacityピンに接続します。Constantノードの詳細パネルのValueを0.3にした状態です。
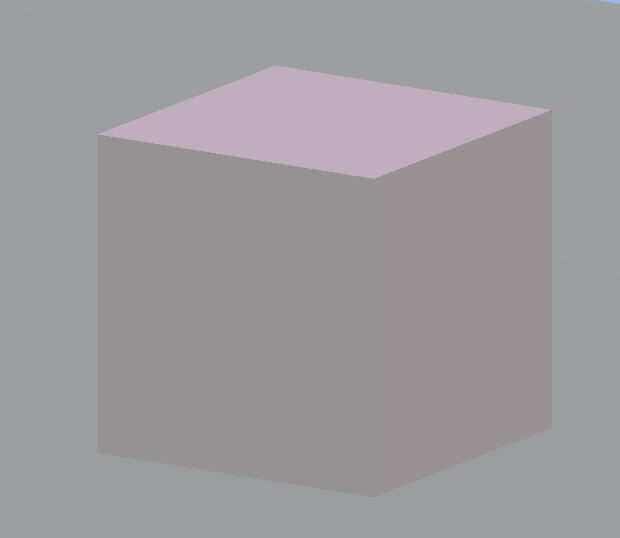
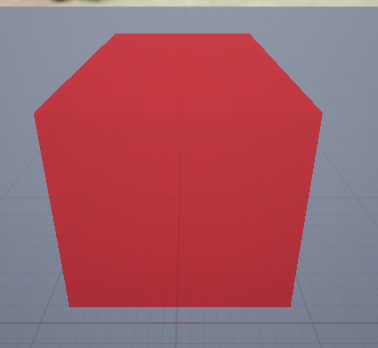
Constantノードの詳細パネルのValueを0.8にした状態です。
🔗 参考リンク
Unreal Engineデベロッパードキュメント
透過性を使用する
Cutoutシェーダー
🔗 参考リンク
Unreal Engineデベロッパードキュメント
Material Blend モード
🔗 参考リンク
Unreal Engine Portal Cutoff Effect | Unreal Engine Tutorial
Material Cutoff Effect Tutorial - (UE4)
UE4 Tutorial: Occlusion Masking
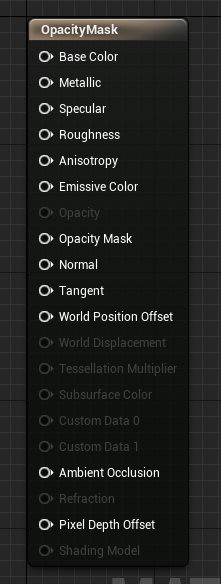
詳細パネルのMaterialのBlend ModeをMaskedに変更します。
次に画像を作成します。背景が透明にできるペイントソフトを使用します(ここではFireAlpacaを使用してます)。
128x128ピクセル、72dpiの解像度で、四角形の隅を斜めに切ります。
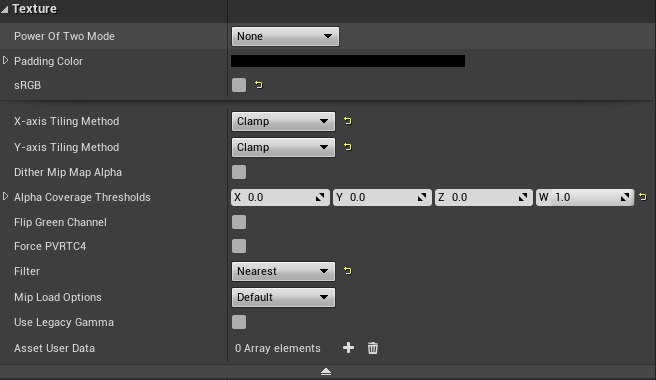
UEにインポートしたら、以下のように作成した画像ファイルの詳細パネル > Textureパラメータを設定してください。
X-axis Tiling Method : Clamp
Y-axis Tiling Method : Clamp
Filter : Nearest
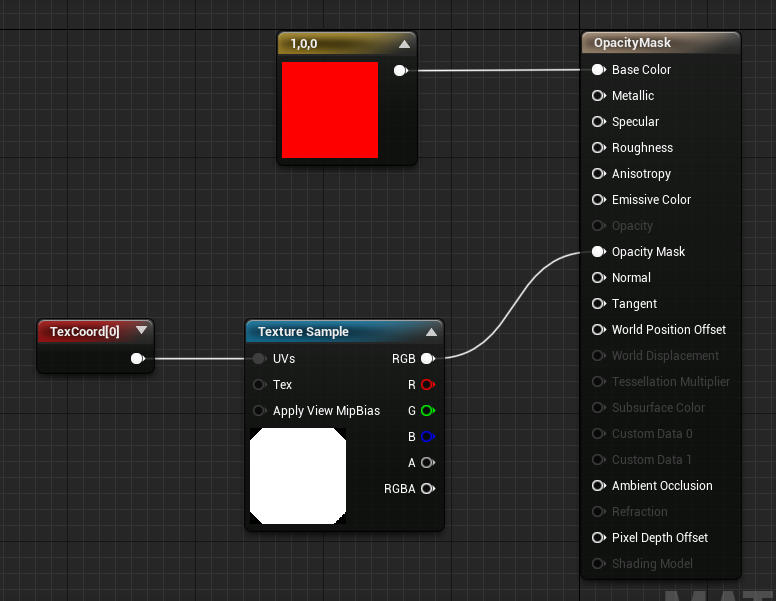
次に以下のようにマテリアルノードを作成します。
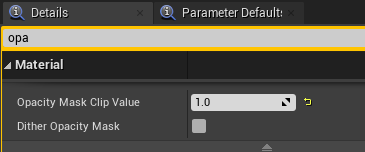
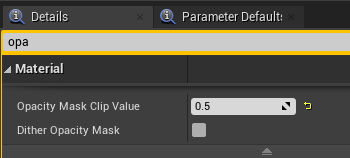
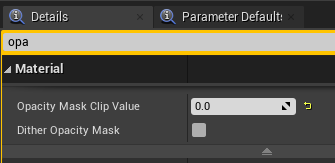
マテリアルの詳細パネルのOpacity Mask Clip Valueで調整します。
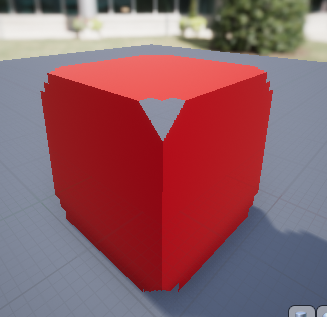
Opacity Mask Clip Valueが1.0のときの状態です。
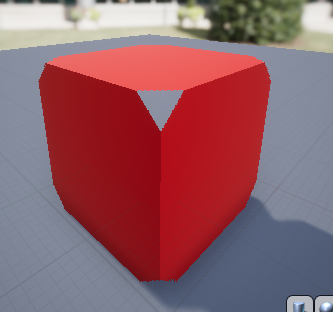
Opacity Mask Clip Valueが0.5のときの状態です。
Opacity Mask Clip Valueが0のときの状態です。
キャラクターの振る舞いに応じてカットするような表現をしたい場合は、この章以降になるブループリントノードの基礎を学習してから、振り返って動画を参考にしながら学習するのがよいかと思います。
ここでは手っ取り早くCutout表現ができる方法を紹介します。
🔗 参考リンク
Modeling Tools Editor Modeプラグイン
Unreal Engine 5 Mesh Cutting - Tips and Tricks
Emissionシェーダー
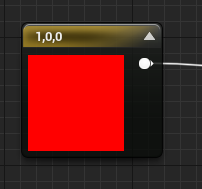
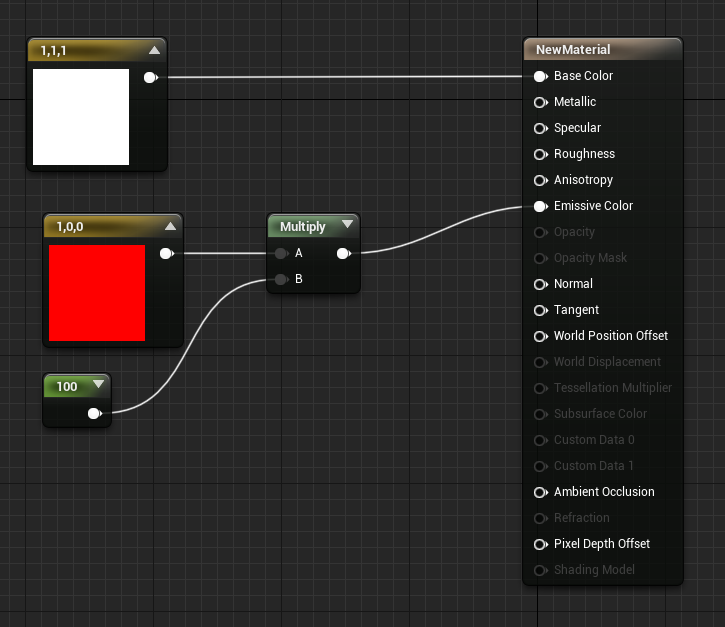
右クリックして「Constant3Vector」ノードを作成します。
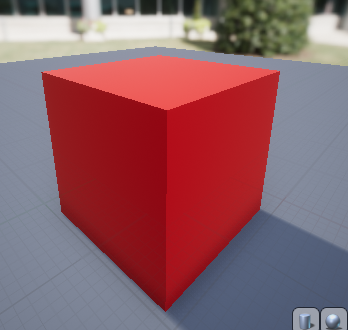
Constant3Vectorノードで赤色にします。
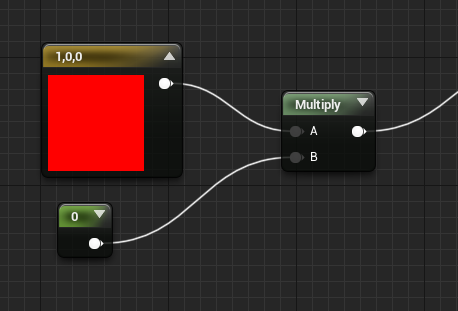
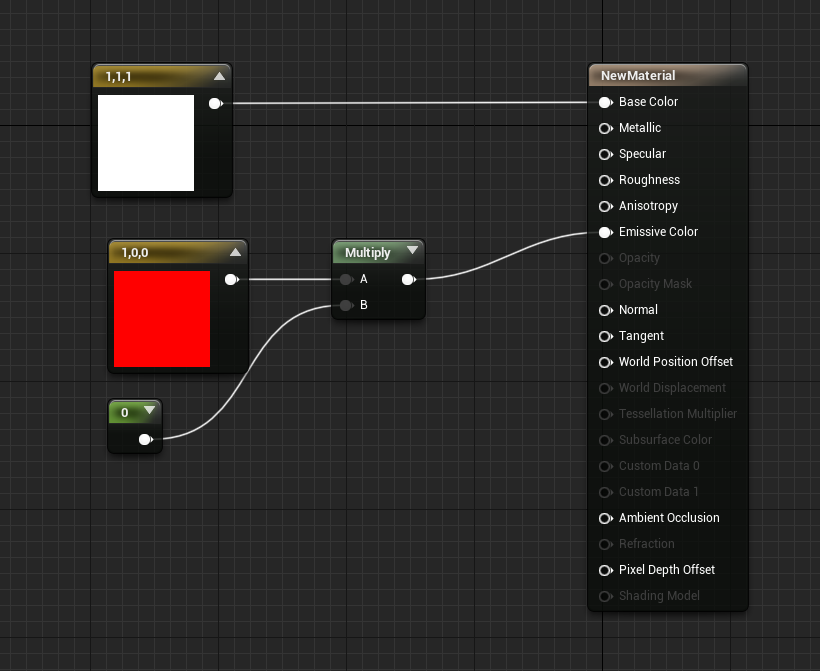
右クリックして「Constant」ノードを作成します。続いて右クリックして「Multiply」ノードを作成します。以下のようにしてそれぞれのノードを接続します。
Multiplyの出力ピンをMaterialのEmissive Colorピンに接続します。
右クリックして「Constant3Vector」ノードを作成して、白色にします。
Constant3VectorノードをMaterialのBase Colorピンに接続します。
最終的には以下のようなノードを作成します。
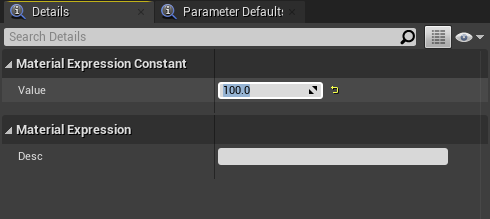
Constantの詳細パネルのValueを100にします。
マテリアルが発光します。
Bumpedシェーダー
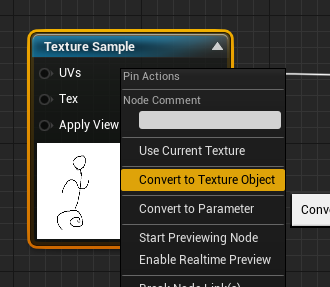
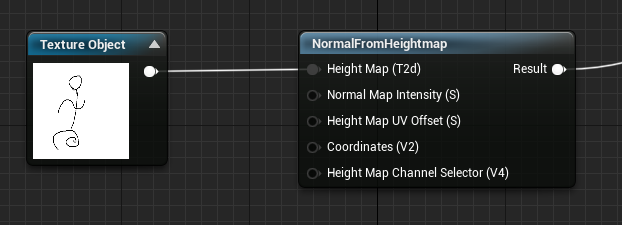
TextureSampleノードを右クリックして、Convert To Texture Objectを選択します。
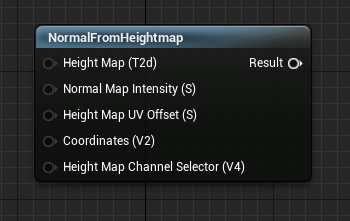
TextureObjectノードの出力ピンをNormalFromHeightmapのHeightMapピンに接続します。
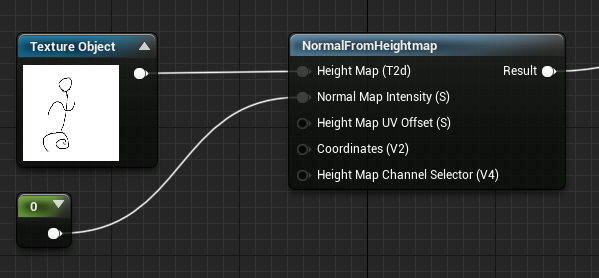
右クリックして「Constant」ノードを作成します。NormalFromHeightmapのNormal Map Intensityピンに接続します。
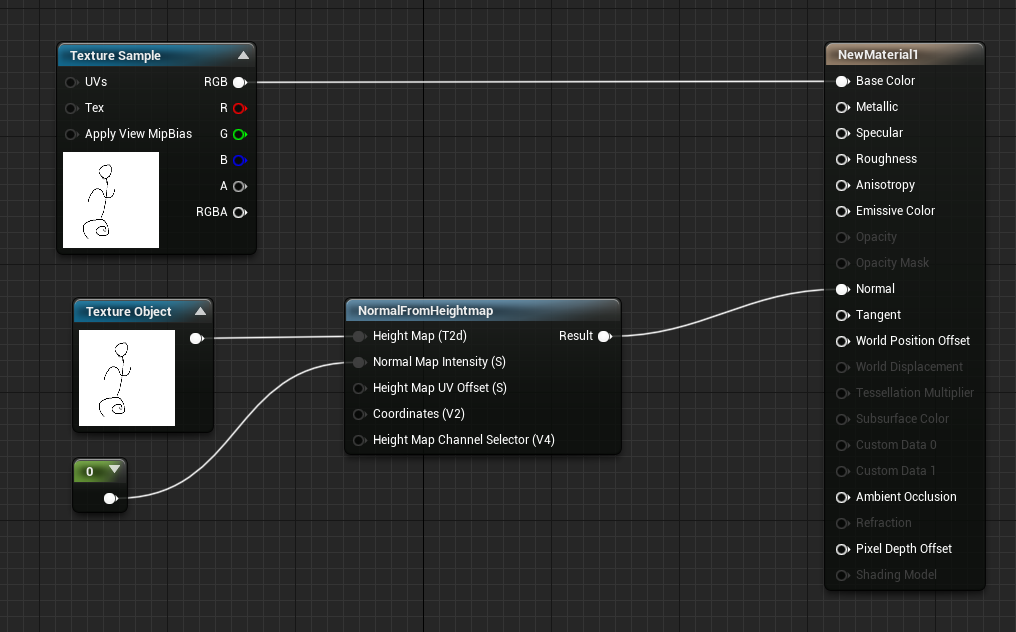
Texture SampleノードをMaterialのBase Colorピンに接続します。
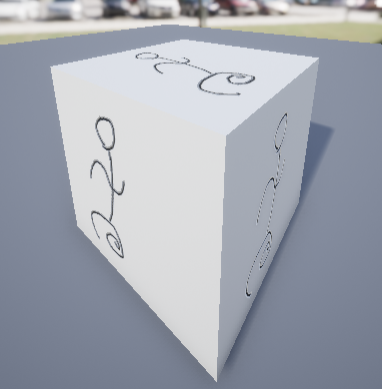
Constantノードの詳細パネルのValueを100にします。絵を描いた線が凹んでいるようにみえます。
ConstantノードのValueが100のときの状態です。
ConstantノードのValueが0のときの状態です。
Toonシェーダー
紹介といってもネットにある方法を参考にして、実際に動かしてみようというものです。
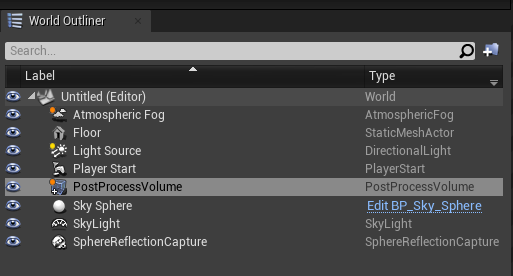
まず、レベル上に、PostProcessVolumeを配置します。
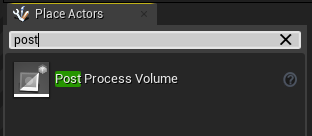
PostProcessVolumeは、左側のPlace Actorsから検索します。
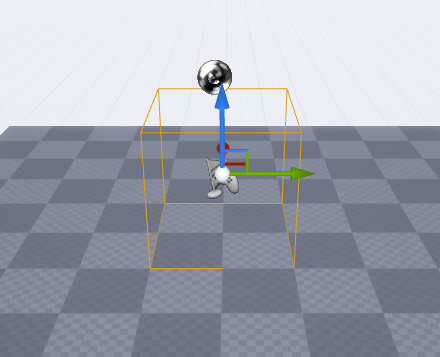
PostProcessVolumeを選択して、レベル上にドラッグ&ドロップします。
場所はどこでもよいです。例としてわかりやすいようにLocationを0,0,0に置きます。
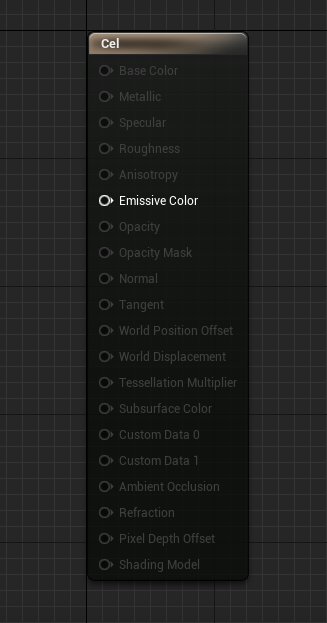
次にマテリアルを作成します。コンテンツフォルダ > 右クリック > Materialを選択します。名前はCelにします。ダブルクリックしてマテリアルエディタを開きます。
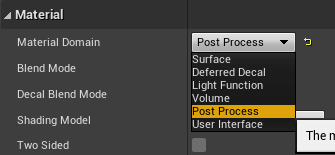
最初にノード表示されているMaterial DomainをPost Processにします。
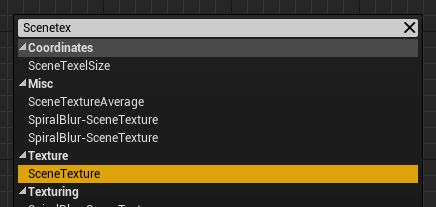
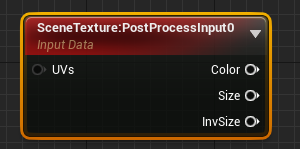
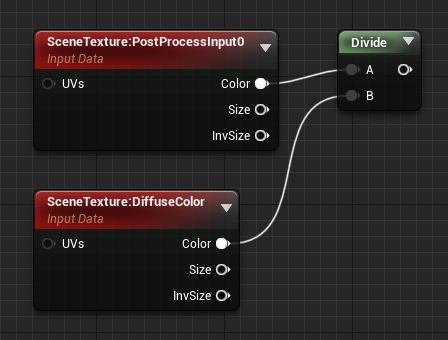
右クリック > 検索で「SceneTexture」でSceneTextureノードを作成します。
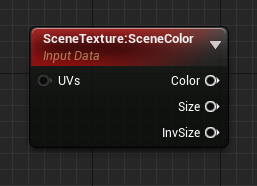
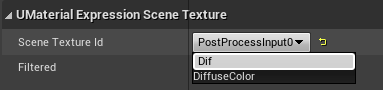
SceneTextureノードを選択し、詳細パネルからUMaterialExpressionSceneTextureのSceneTextureIdをPostProcessInput0に変更します。
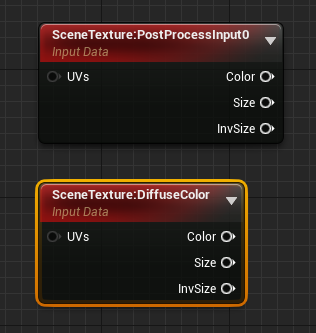
再度、右クリック > 検索で「SceneTexture」でSceneTextureノードをもう一つ作成します。
SceneTextureノードを選択し、詳細パネルからUMaterialExpressionSceneTextureのSceneTextureIdをPostProcessInput0に変更します。
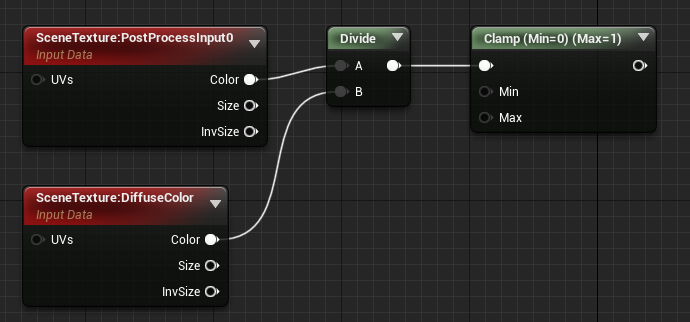
SceneTexture:PostProcessInput0のColorピンからSceneTextureDiffuseColorのColorピンをDivideで除算します。
Divideノードは、右クリックから検索します。
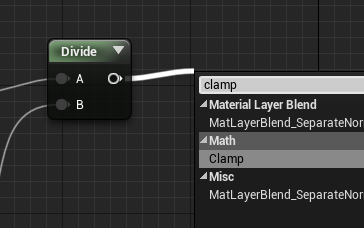
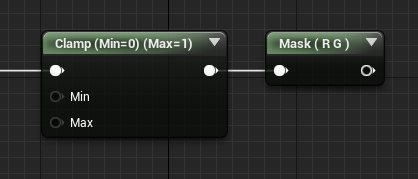
Clampノードを作成して、Divideの出力ピンからClampノードの入力ピンに繋げます。
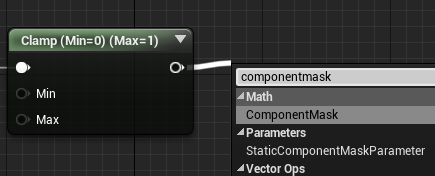
ComponentMaskノードを作成して、Clampノードの出力ピンからComponentMaskノードの入力ピンに繋げます。
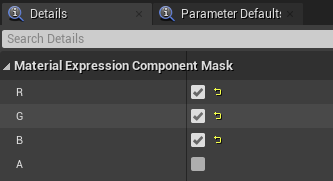
ComponentMaskノードを選択します。
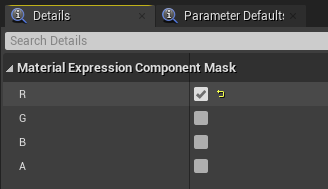
詳細パネルのMaterial Expression Component MaskのRにチェックをいれます。G,B,Aのチェックは外します。
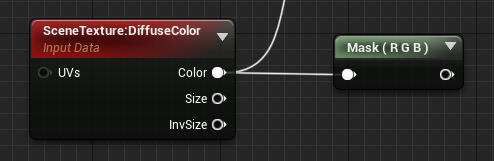
SceneTexture:DiffuseColorのColorピンからComponentMaskノードを作成し、今度はComponentMaskの詳細パネルのMaterial Expression Component MaskのR、G、Bにチェックを入れます。Aのチェックは外します。
次に以下のような画像を用意してください。
ペイントソフトなどで作成します(Windowsのペイントでも可)。大きさは128x128ピクセル、解像度は96dpiで作成します。
白、グレーを縦に半分ずつ塗ります。
UEにインポートしたら、以下のように作成した画像ファイルの詳細パネル > Textureパラメータを設定してください。
X-axis Tiling Method : Clamp
Y-axis Tiling Method : Clamp
Filter : Nearest
※ Filter項目の出し方は▲印をクリックすると、項目数が拡張されます。そのなかにFilter項目があります。
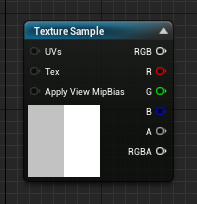
作成してインポートした画像をマテリアルにもっていき、Texture Sampleノードを作成します。作成方法は、コンテンツブラウザから画像をドラッグ&ドロップすると自動的に作成されます。
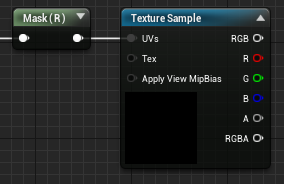
作成できたら、ComponentMaskのRの出力ピンをTextureSampleのUVsピンに接続します。
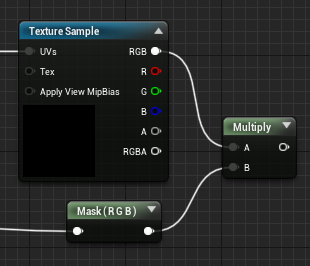
Multiplyノードを作成して、TextureSampleノードのRGBピンと、ComponentMask RGBピンとを乗算します。
MultiplyノードはキーボードのMキーを押しながらマウスを左クリックすると作成できます。
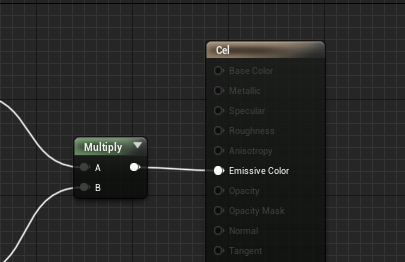
Multiplyノードの出力ピンをマテリアルノードのEmissive Colorに接続します。
ここで一旦Applyを押してSaveします。
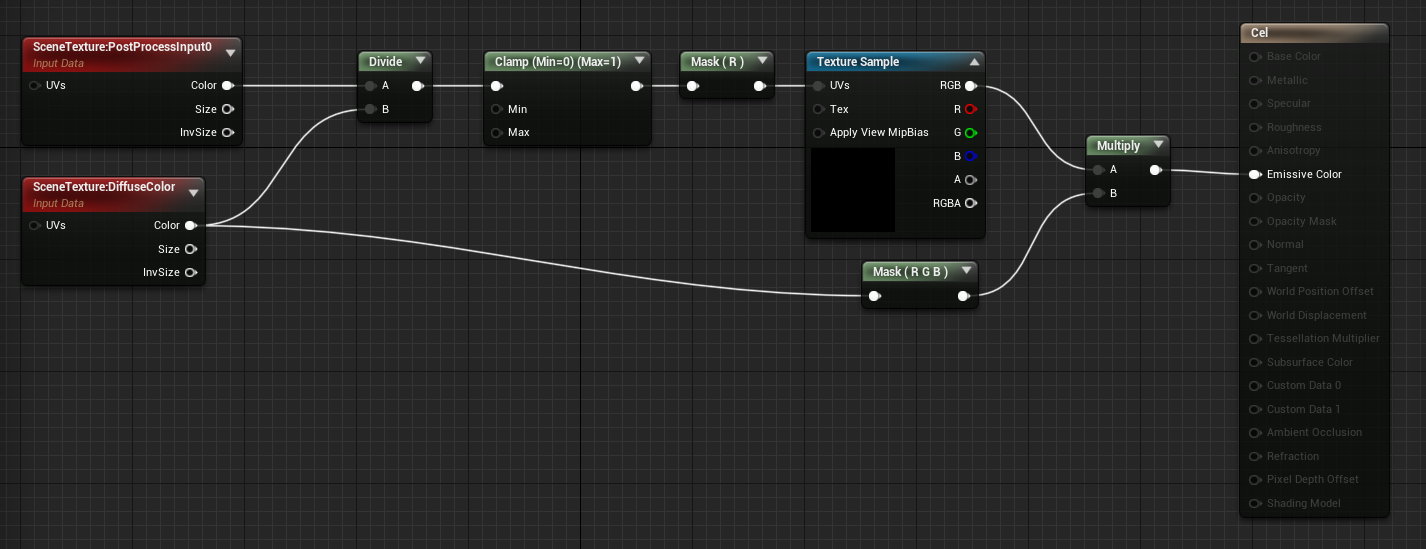
マテリアルノードの全体としては以下のようになります。
エディタにもどり、PostProcessVolumeの設定をします。PostProcessVolumeを選択します。
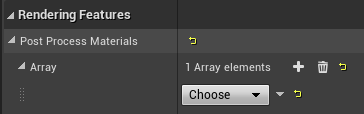
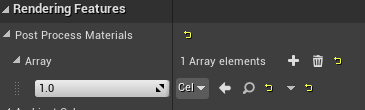
PostProcessVolumeの詳細パネルから、Rendering FeaturesのPost Process MaterialsのArrayを表示します。
+ボタンを押します。すると以下のように項目が追加されます。
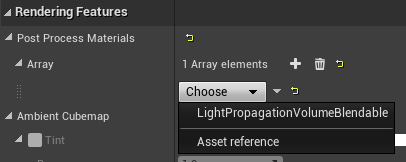
Chooseをクリックすると、以下のようなメニューが表示されます。
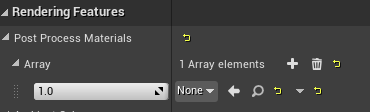
Asset referenceを選択すると、以下のように表示が変更されることを確認します。
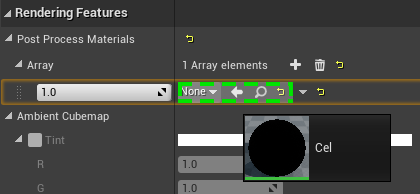
Noneを記載されているところに、先ほど作成した名前をCelに設定したマテリアルをドラック&ドロップします。
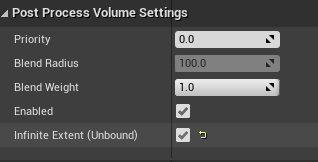
Post Process Volumeの詳細パネルから、Post Process Volume SettingsのInfinite Extent(Unbound)にチェックします。
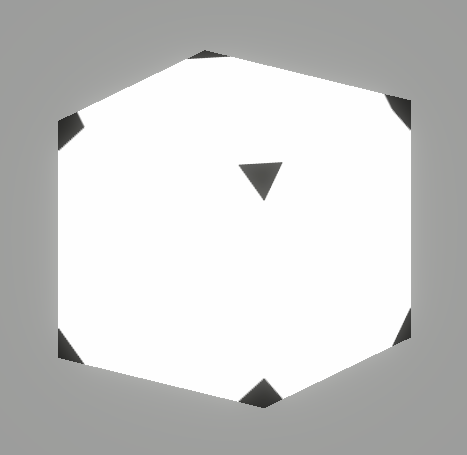
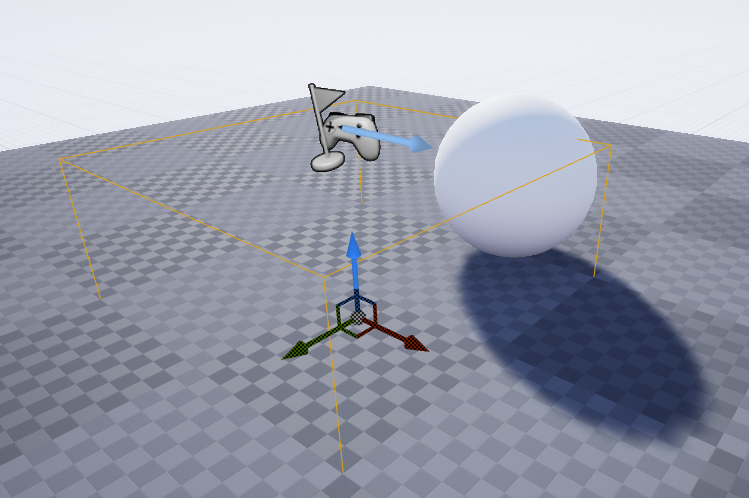
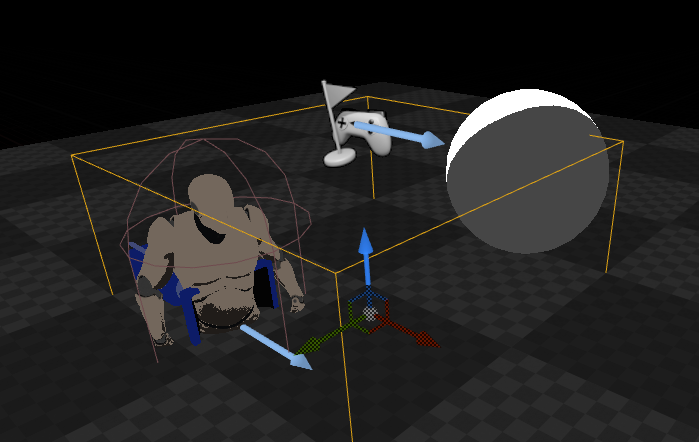
トゥーンマテリアル適用前
※適当にSphereを置いています
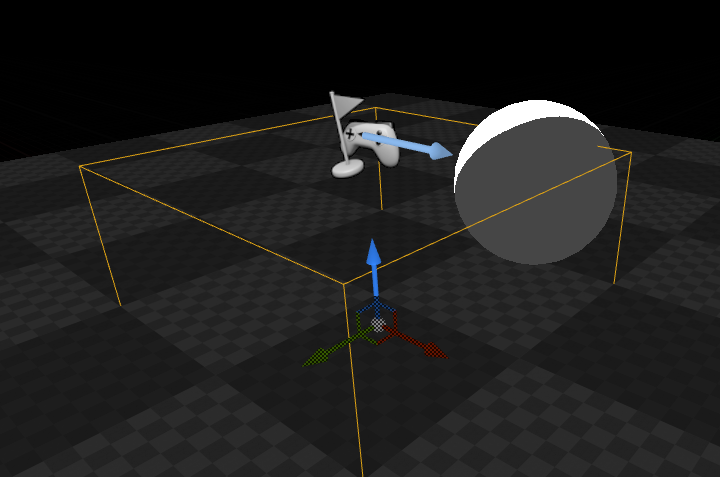
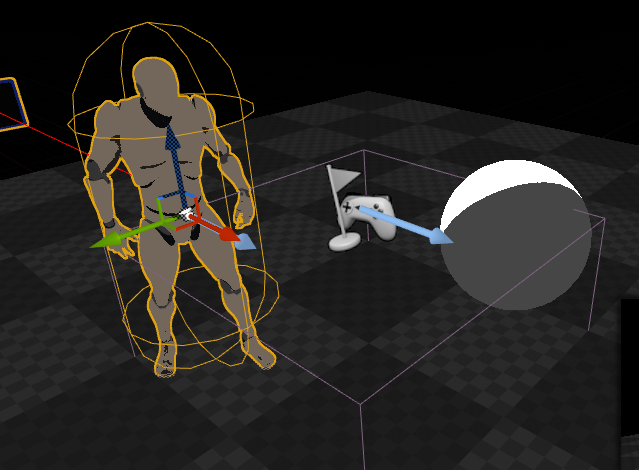
トゥーンマテリアル適用後
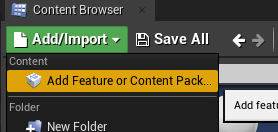
ついでに、レベル上にグレイマンを表示させる方法を紹介します。表示させる方法は、コンテンツブラウザのAdd/Importボタンを押し、Add Feature or Content Packをクリックします。
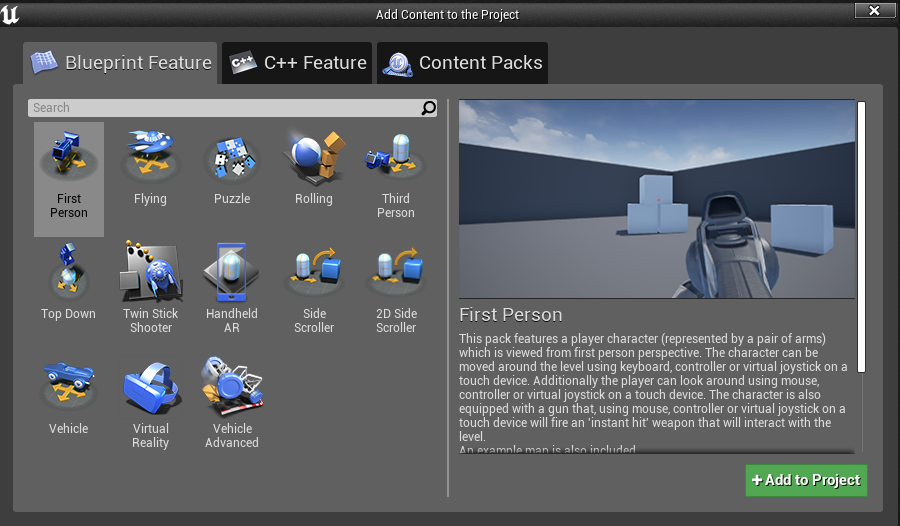
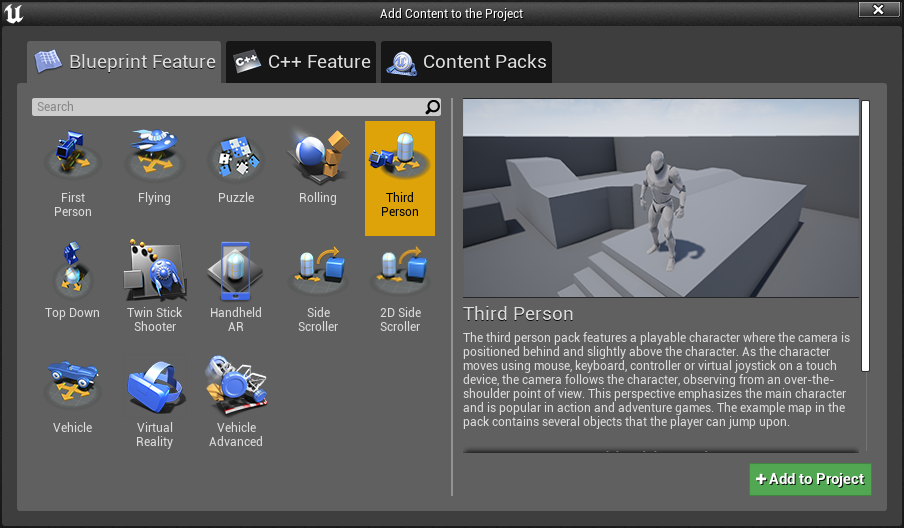
Add Content to the Projectから、Third Personを選択します。
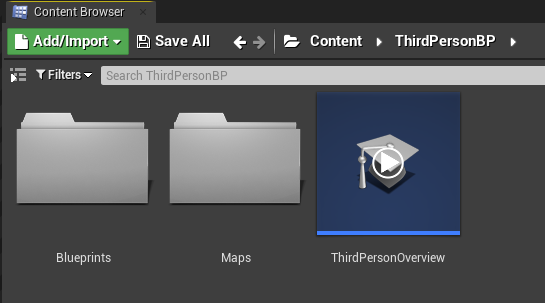
Third Personをダブルクリックか、Add to Projectをクリックすると、コンテンツブラウザが以下のように切り替わります。これはコンテンツブラウザのフォルダに新規にThirdPersonBPというフォルダが作成され、その位置に移動したことを示します。
ここからBlueprintsフォルダをダブルクリックします。
ThirdPersonCharacterがあるので、これをレベル上にドラッグ&ドロップします。
グレイマンにトゥーンシェーダーがかかった状態でレベル上に登場していることが確認できます。
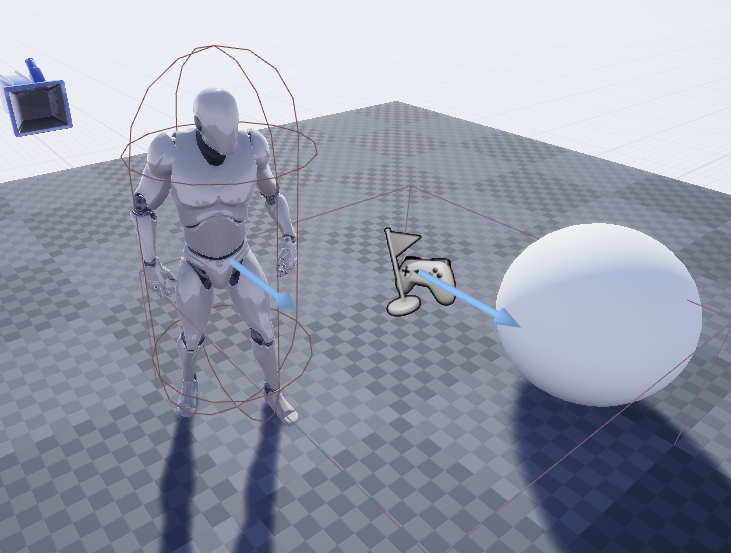
比較の参考のために、トゥーンシェーダーのかからない、通常のグレイマンは以下になります。
参考にしたサイトはこちらです。
🔗 参考リンク
【UE5】ポストプロセスでセルルックライティング作るよ!【I'll make cell look lighting in Post Processing!】【Post Process】【春日部つむぎのゲーム作ってみよう!】
Cel Shaded Materials Tutorial in UE4
🔗 参考リンク
Let's Enjoy Unreal Engine
UE4 比較的安価な手法でトゥーン(セル)シェーディングをやってみる
🔗 参考リンク
キンアジのブログ
【UE4】ポストプロセスマテリアルで簡単なセルシェーディングやってみた 【★★★】
🔗 参考リンク
【UE5】アニメセルシェーダーやってみたよ!【マテリアル】【I've tried Anime Cell Shaders! [Materials]】【春日部つむぎのゲーム作ってみよう!】
UE4 Tutorial: Three-Tone Toon Shader
UE4 | Toon Shader using a LUT